Web Dev, Table for One
Web Dev, Table for One

I work for a sarasota web design company where we do all kinds of stuff, from laravel + react-native and wordpress + asp.net api, to mom and pop plumber websites. We’ve worked with up to 4 developers at one time, down to 1 developer at a time. Needless to say, I know a thing or two about keeping motivated.
For me, when I’m faced with a huge backlog of tasks, I love to have them on a physical something somewhere. Somewhere I can take a break and go take a look at to see, how am I coming along on those things I needed to do?
It’s important each of those tasks are somewhat high level, but totally compass exactly the work to be performed. For example; “Insert content from content marketer into wordpress for Stark.com website” is way too detailed and in some cases depending on the task, I’d have the task done before you could write that description!
“Stark API and Stark Content” — is a much better suited (no Iron Man pun here) single line to do item.

I love to have those big broad to do items on a whiteboard and written in such a way where anybody with any technical ability can partake in the conversion e.g. Hey, did you get that stark content in? What about the API? Sweet your done!
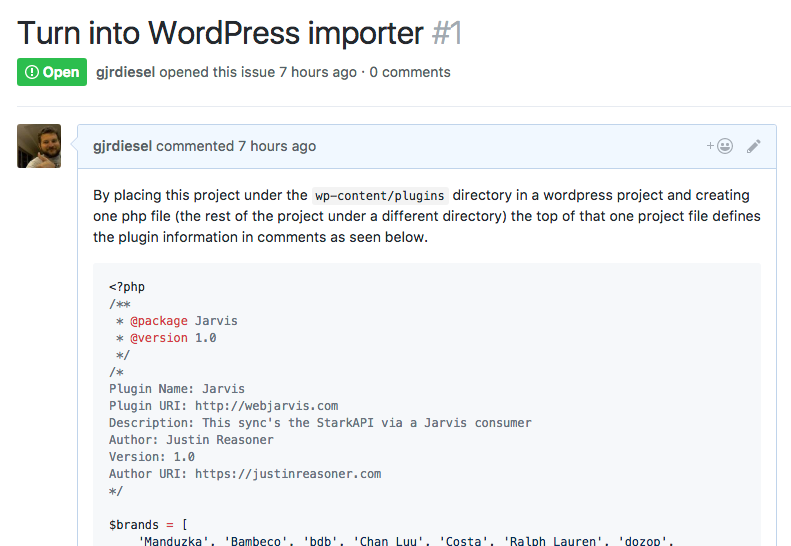
For my smaller todos, these are more like breadcrumbs. I admit, I haven’t found a great micro todo list yet, so far if possible instead of leaving tiny checklists, I like leaving tiny bookmarks of where I left off, whether that’s in the code via a pull request or a new branch, or if it’s an open issue with all the notes I need to jump back into that issue in one place.

What’s most important though is to break it up, have some fun, and enjoy what you’re doing. Post something to facebook or snapchat, find some place to brag about what your doing or get on stackoverflow and help someone thru a tough issue they’ve having. Or if you’re like 2018 Justin Reasoner, post it on medium or wordpress.